Project
Design System and component design
Agency
Deliverables
- Design discovery
- Use Cases
- UX
- UI design
- Interaction design
- Component creation
The problem
Bupa is in the midst of developing a brand new Design System and the squad and DS design teams are working siloed from each other. The current ways of working has the squads building out new components and features to meet their project objectives without use of a working DS and that has lead to a very messy website lacking consistency. This has also added a lot of friction to the user’s experience as there are varied ways to use the website that is very inconsistent and is diluting the brand.
Challenging the status quo
New processes, new challenges
Within my squad I was tasked with solving the problem:
How might we offer bite sized educational content in the moment that a customer requires it?
Currently Bupa only had a modal available for this, that had to be launched from an icon. Tooltips was the solution I suggested, along with an in-line launch option.
Normally, at Bupa, the use cases for a squad task would only extend to the pages they’re responsible for on the website, which in this case were the landing and educational pages.
I posed the question why we wouldn’t make this solution universally available to all squads for use on all Bupa’s digital channels? This resulted in a change in scope to add a Design System contribution to this item. Within that there were many processes to be defined and considerations how the teams would work together.
Challenging the ways of working
We had a goal, to use this project as a ‘guinea pig’ for contribution to the new DS. This would elevate the design system as they would gain the perspective of how helpful it would be include a contribution model (where relevant) and identify pain points to address. This would also increase their final output through using the resources from the squads to who require this deliverable now, and who have greater visibility of the use cases for the component.
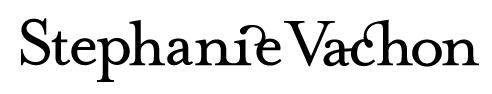
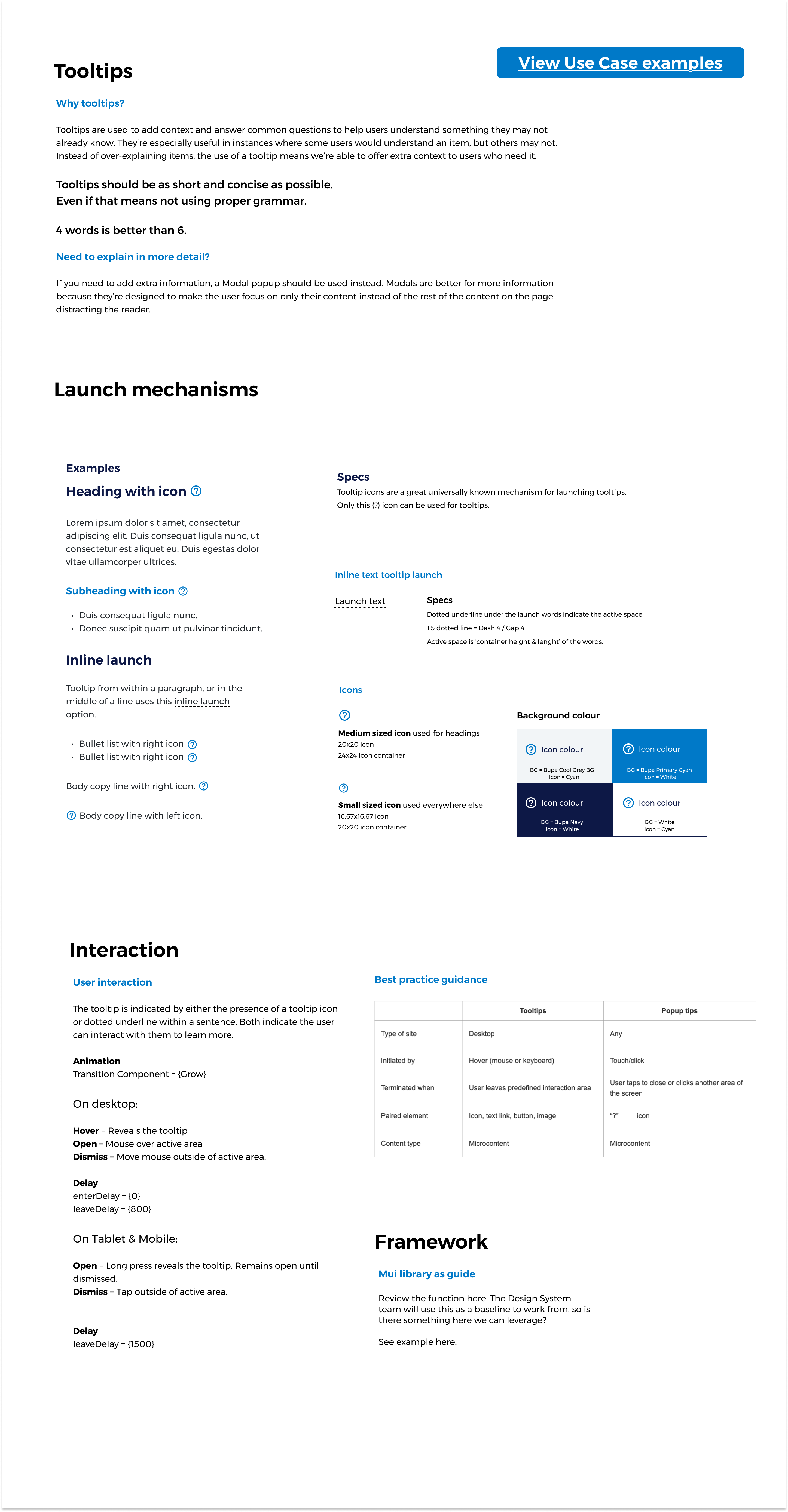
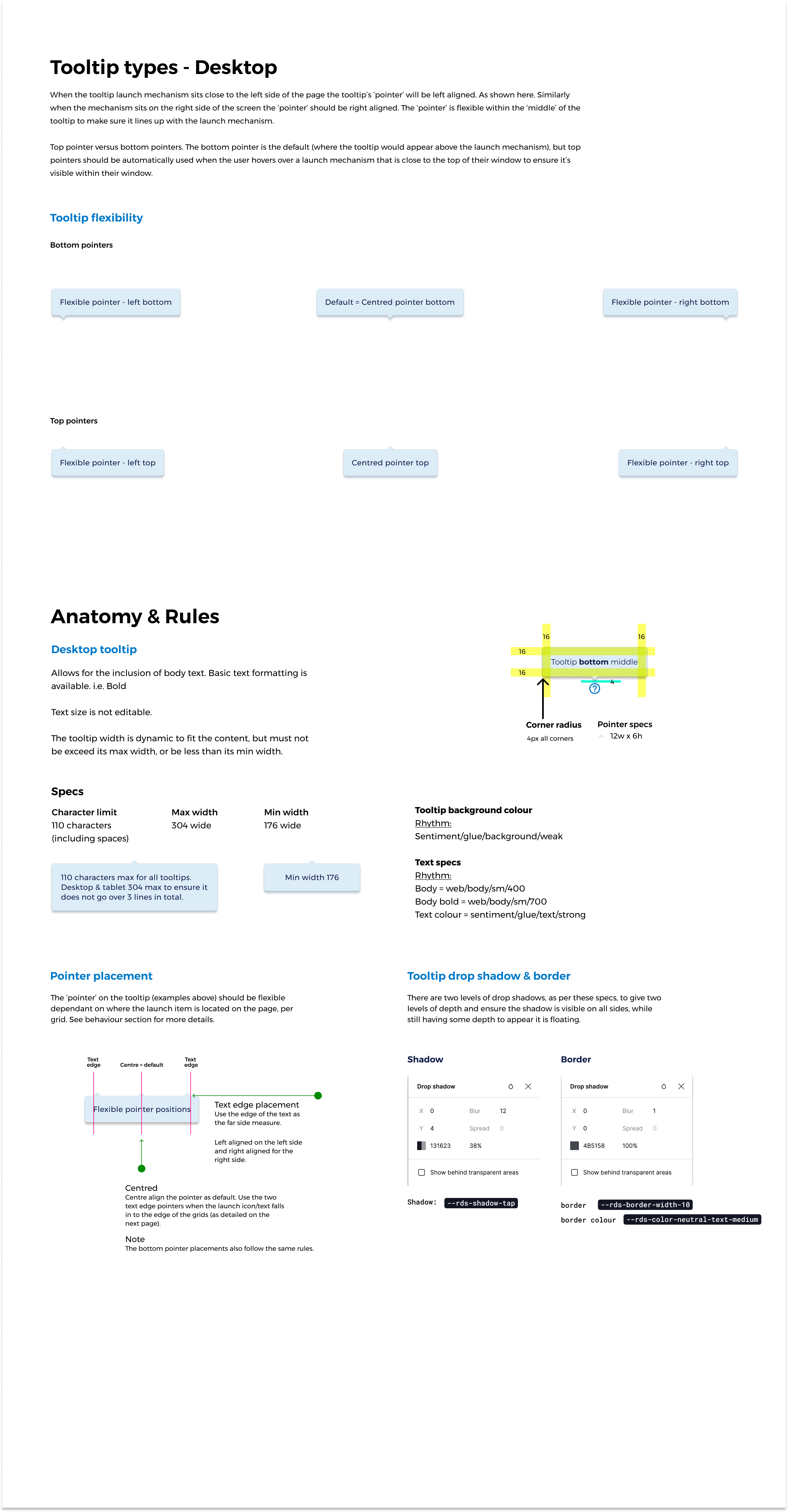
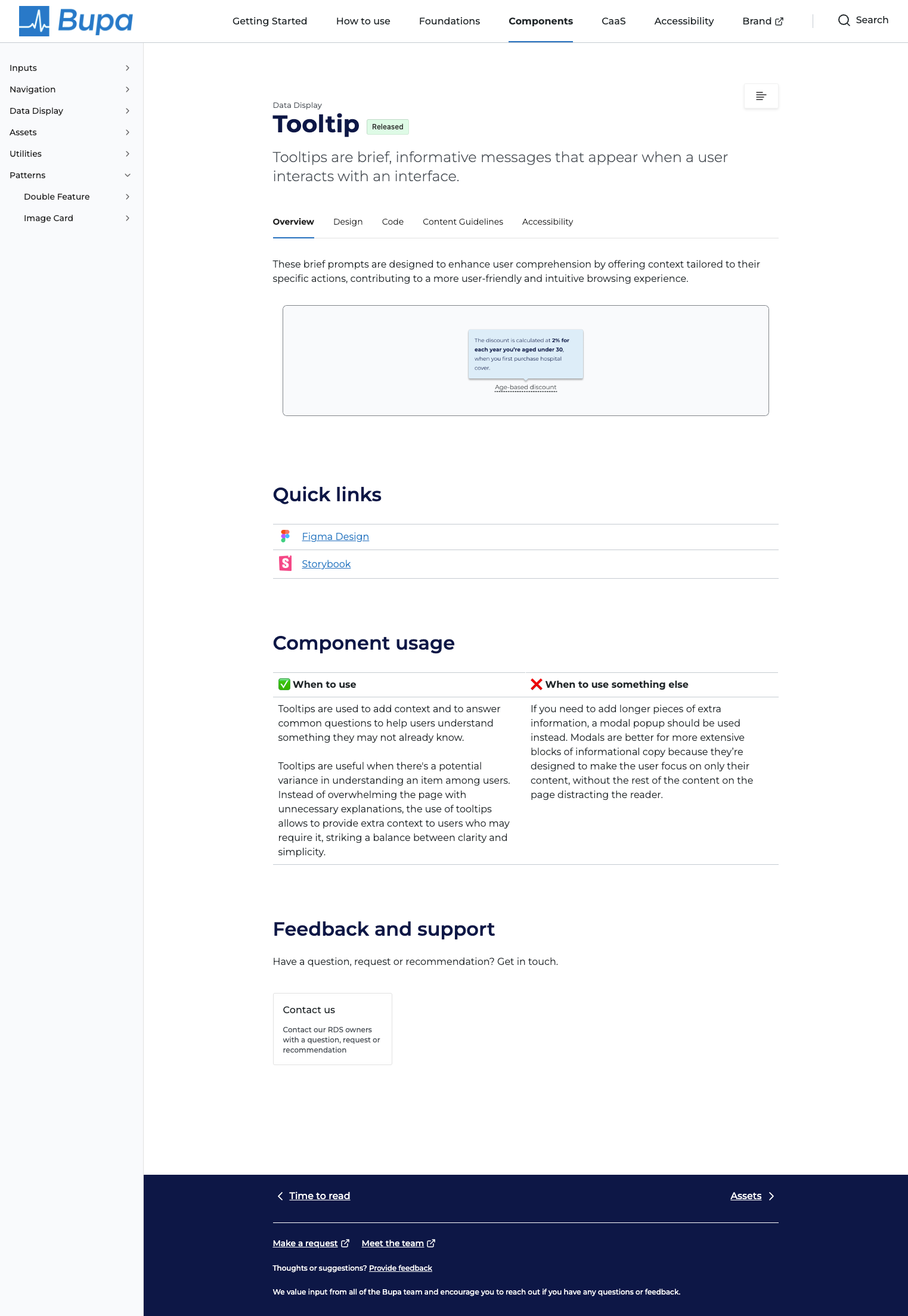
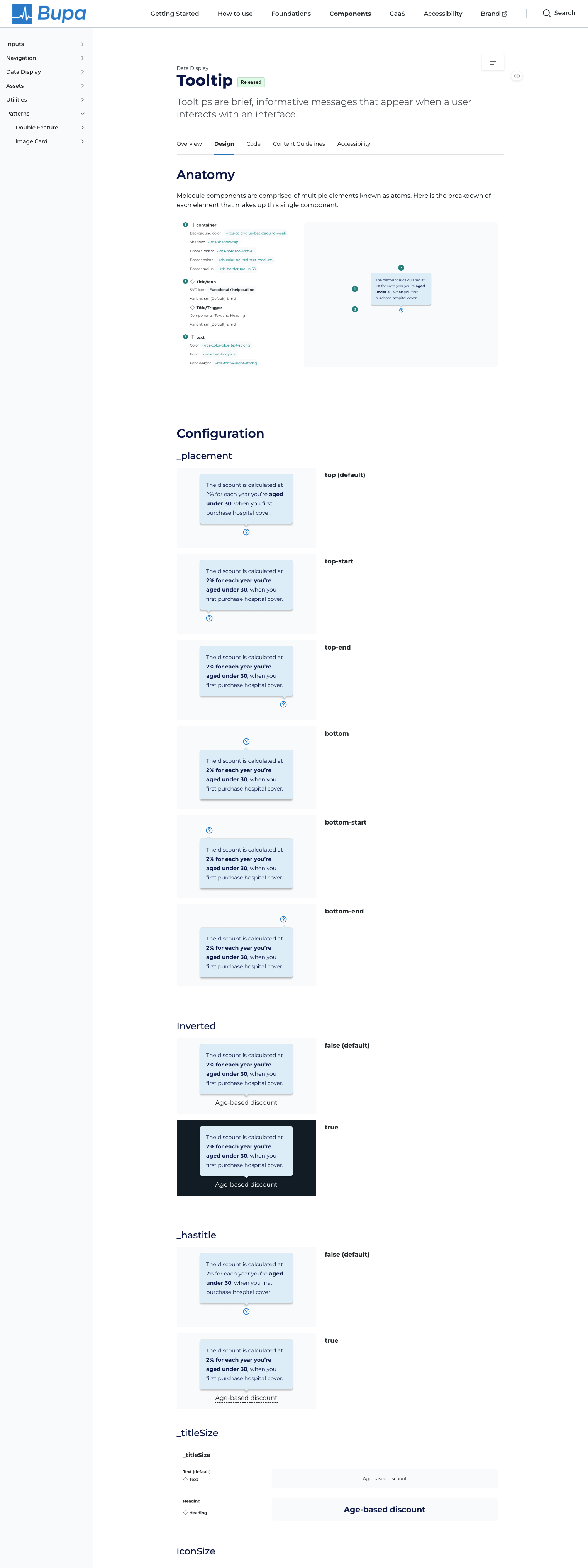
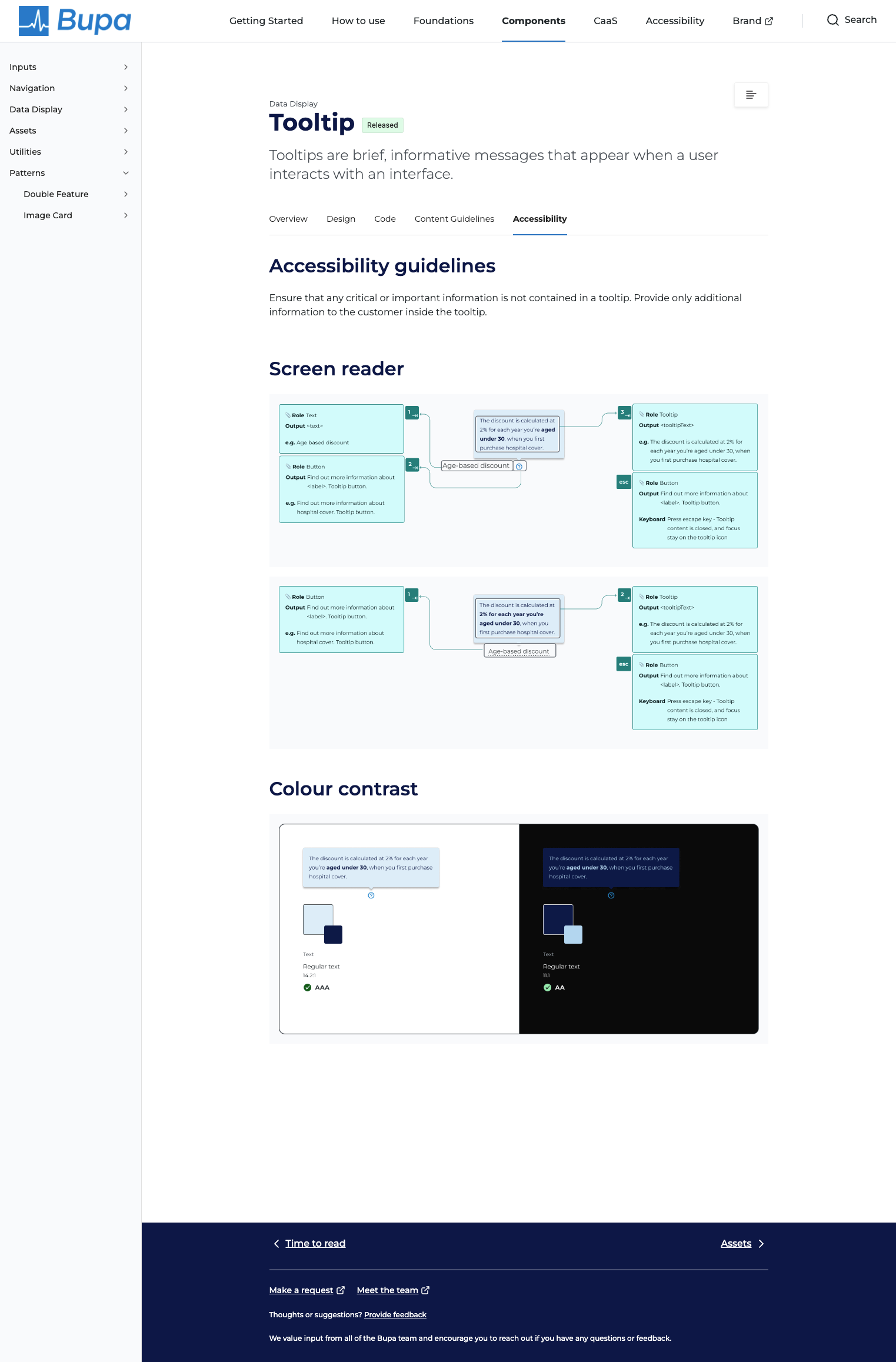
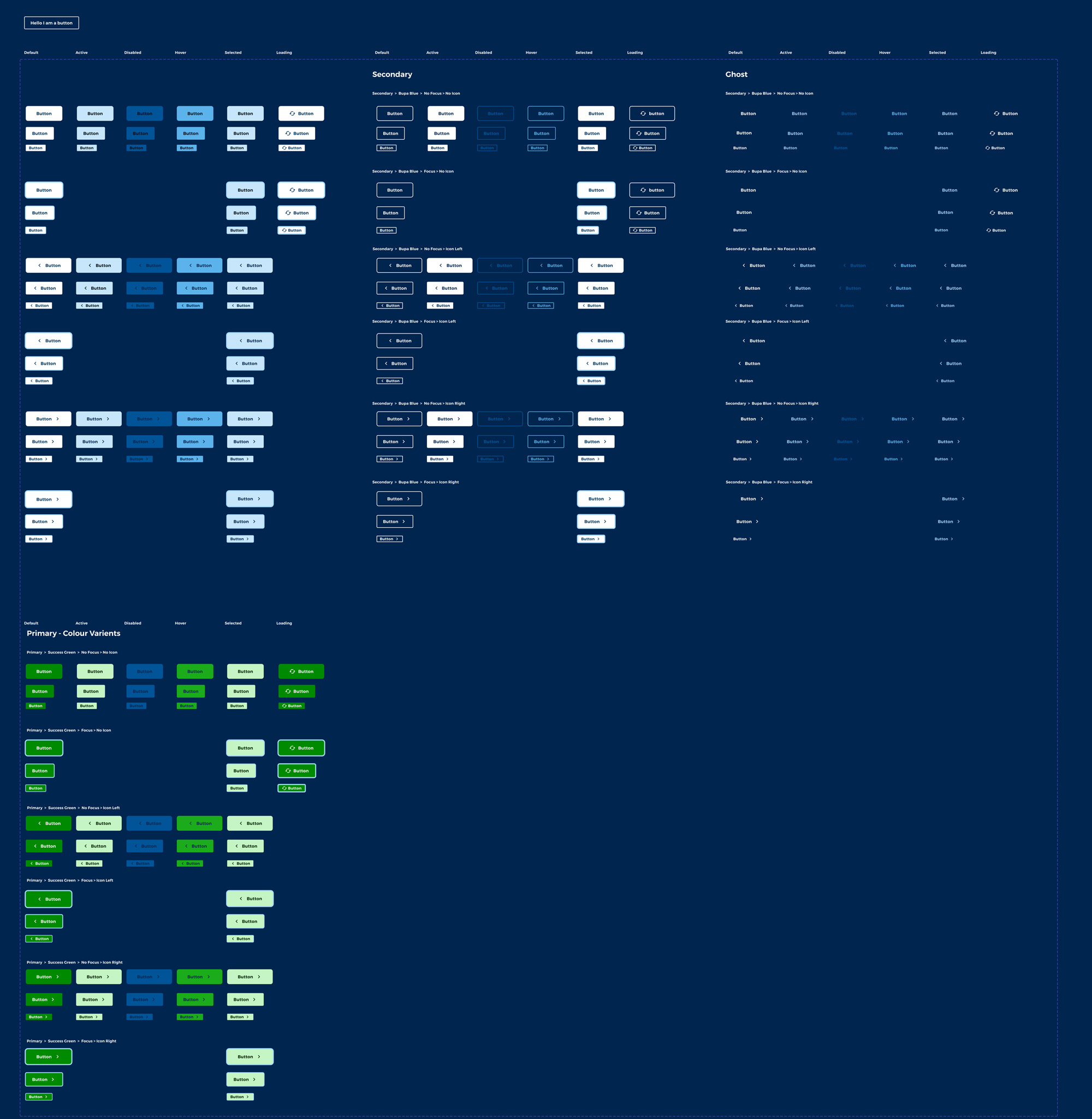
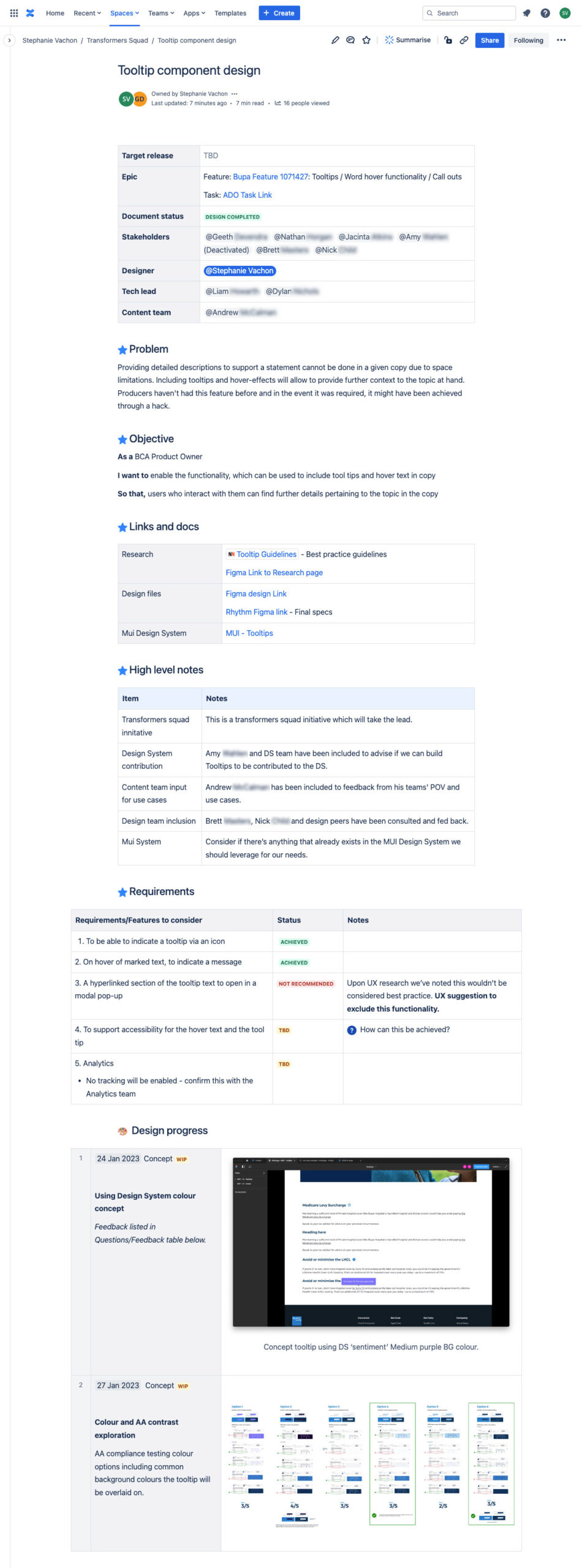
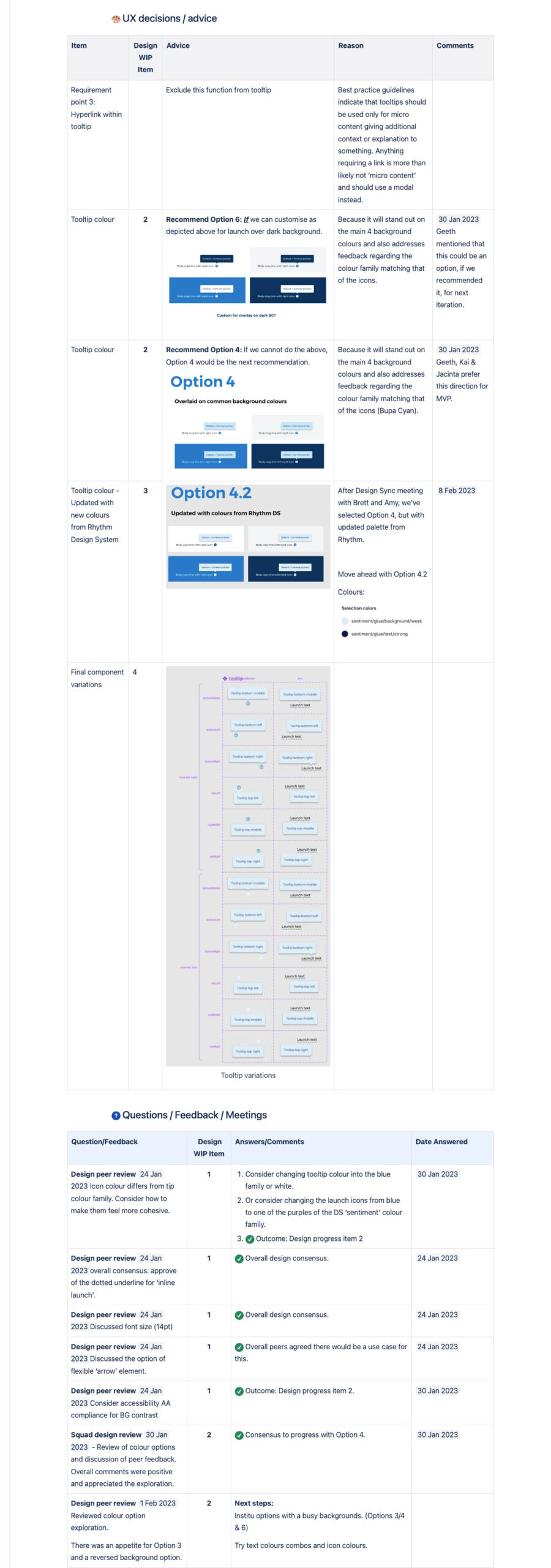
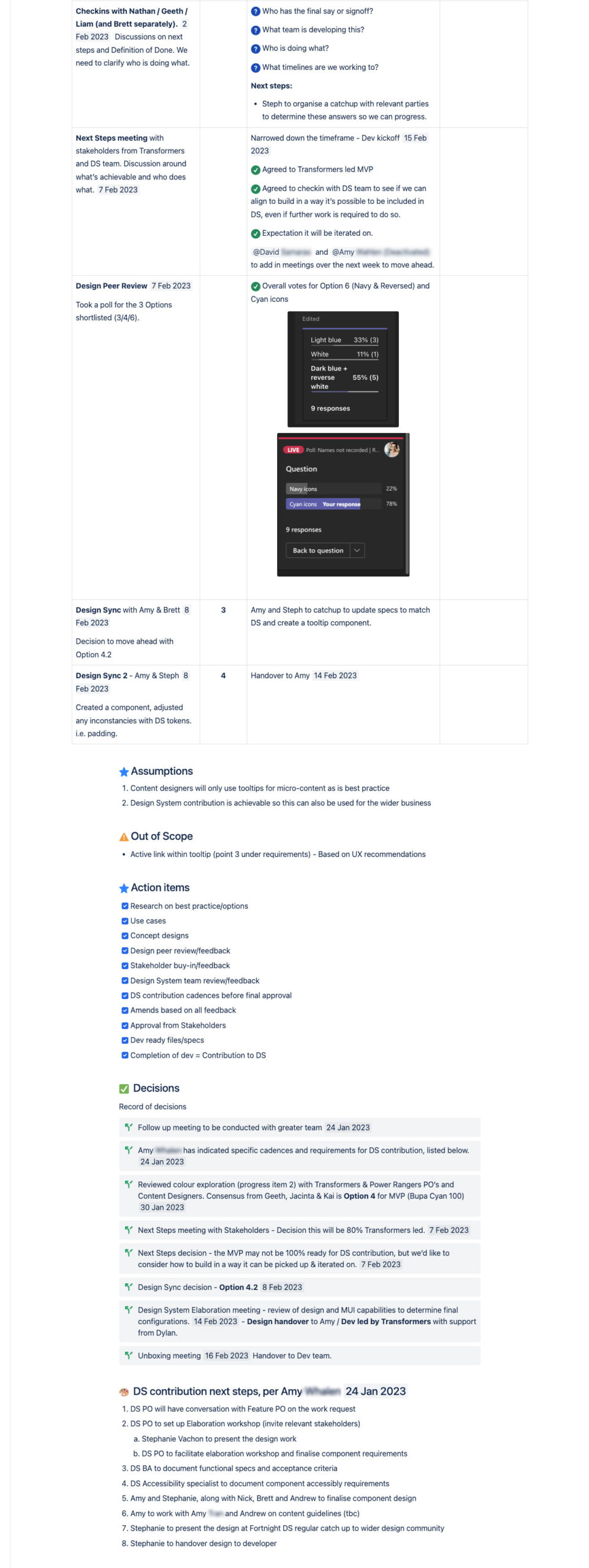
Tooltips
The outcome
Tooltips were designed, developed and delivered at a 80% our squad and 20% DS team ratio.
Because this was a new way of working I took extensive notes on the process we took, meetings held, decisions and scope to help us understand where we could make improvements while delivering on the original design objective.



Contribution item 2
Refining our ways of contributing
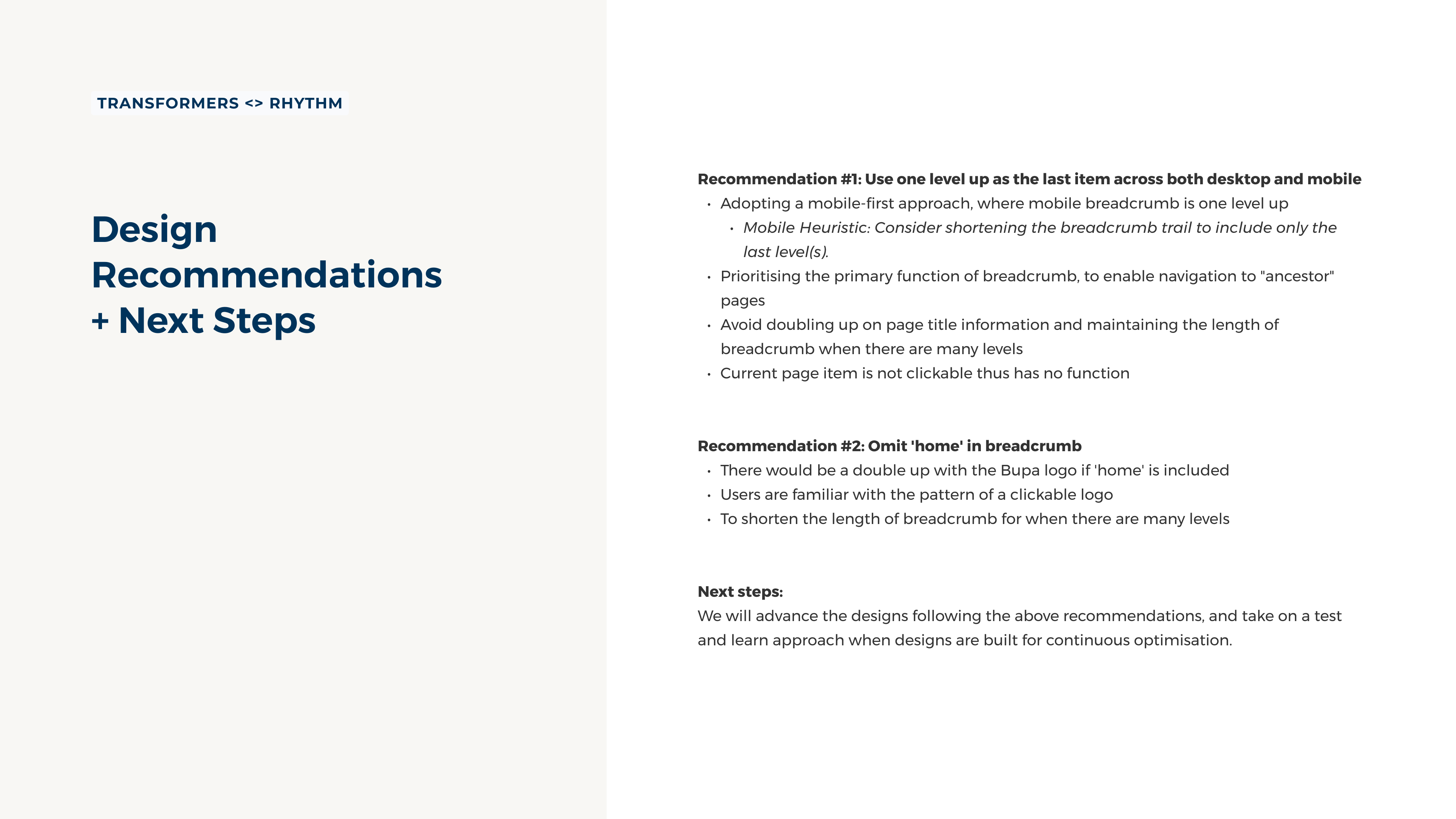
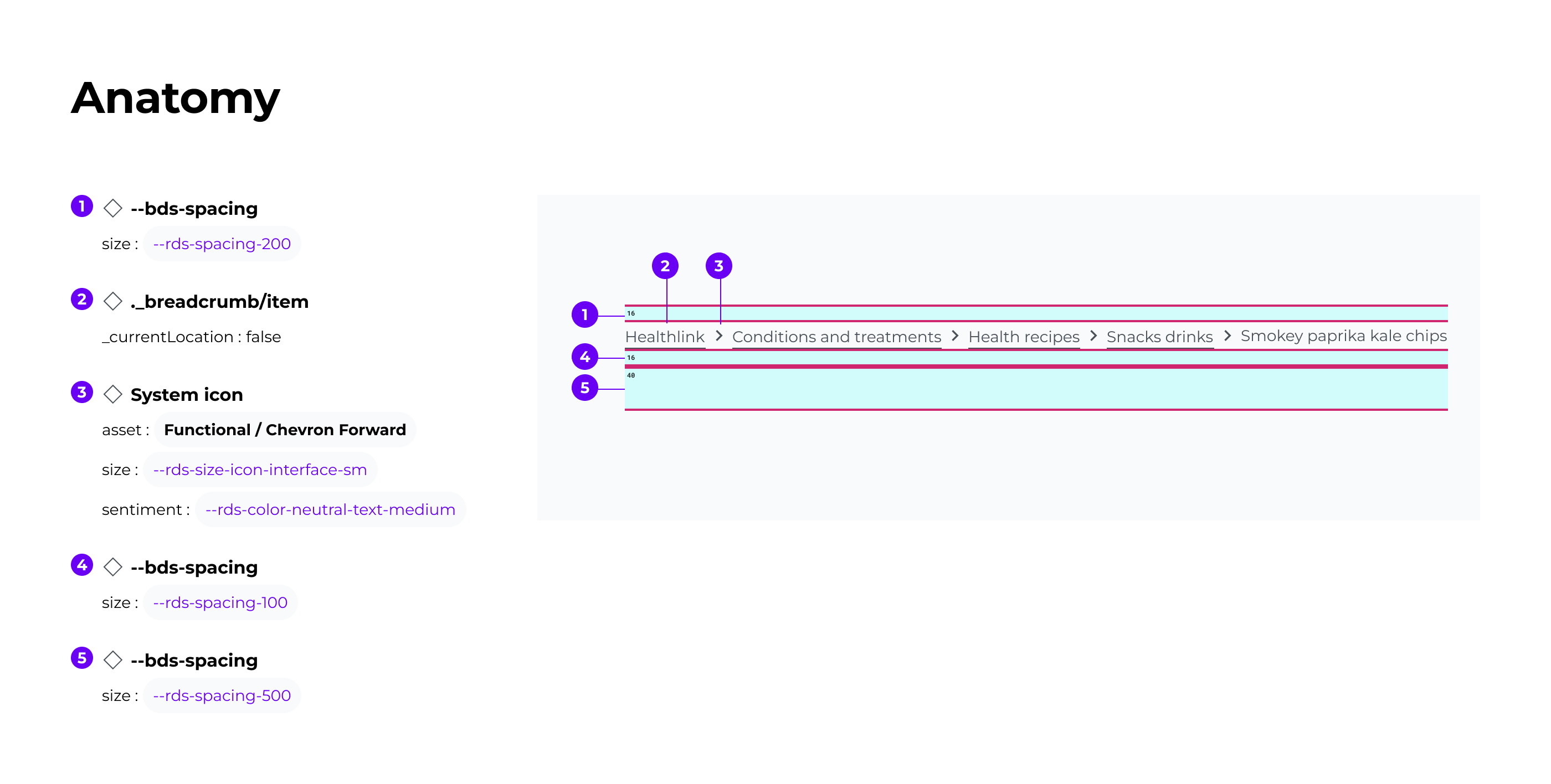
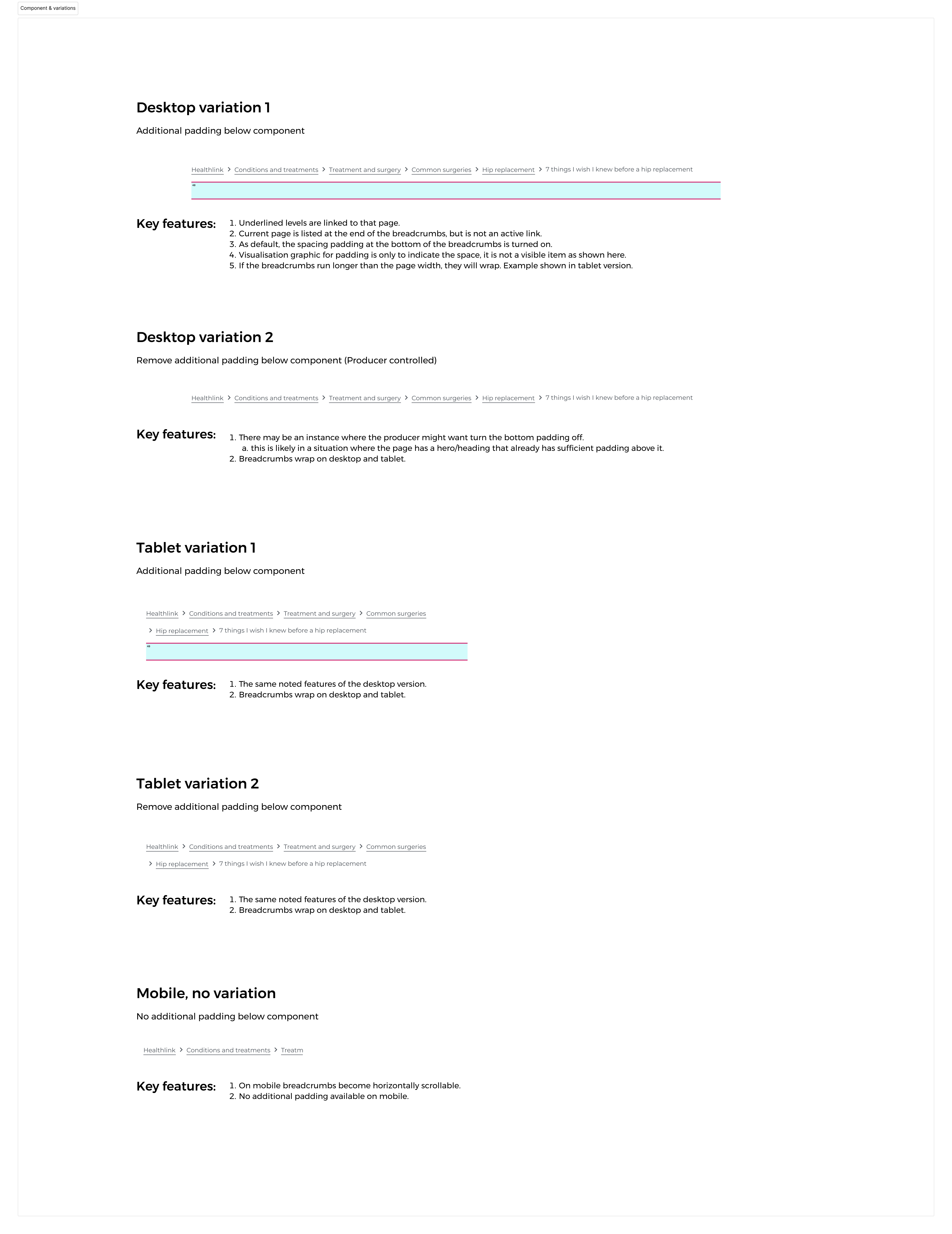
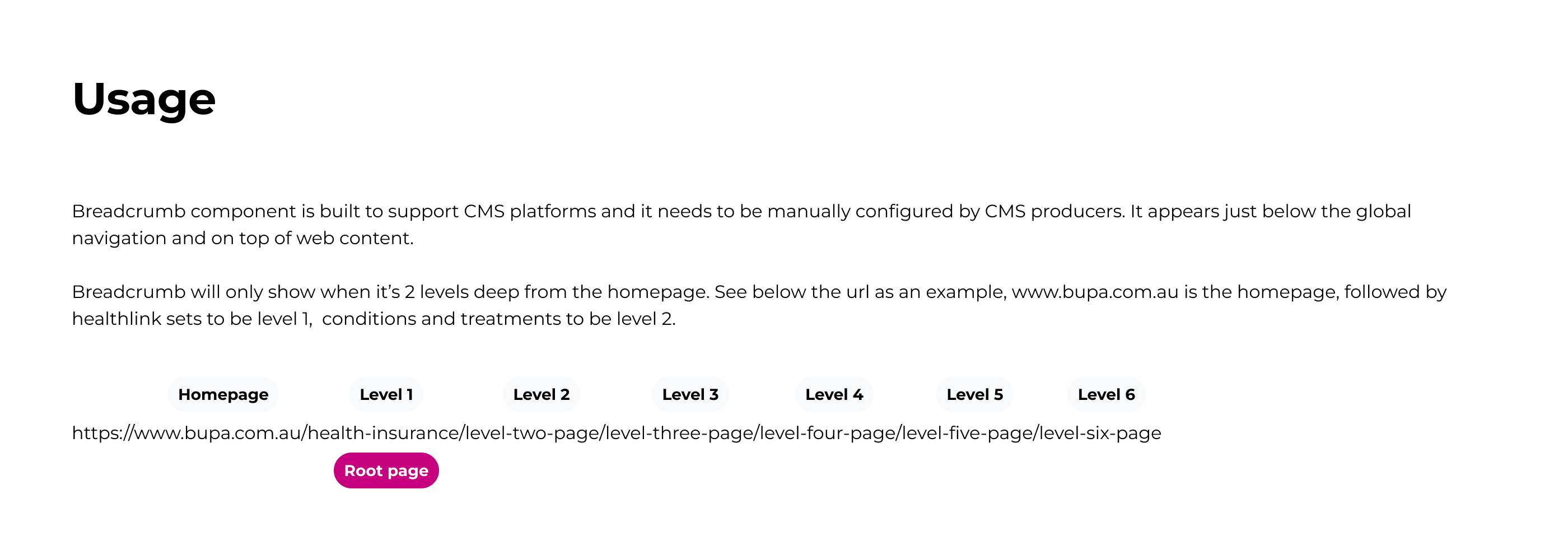
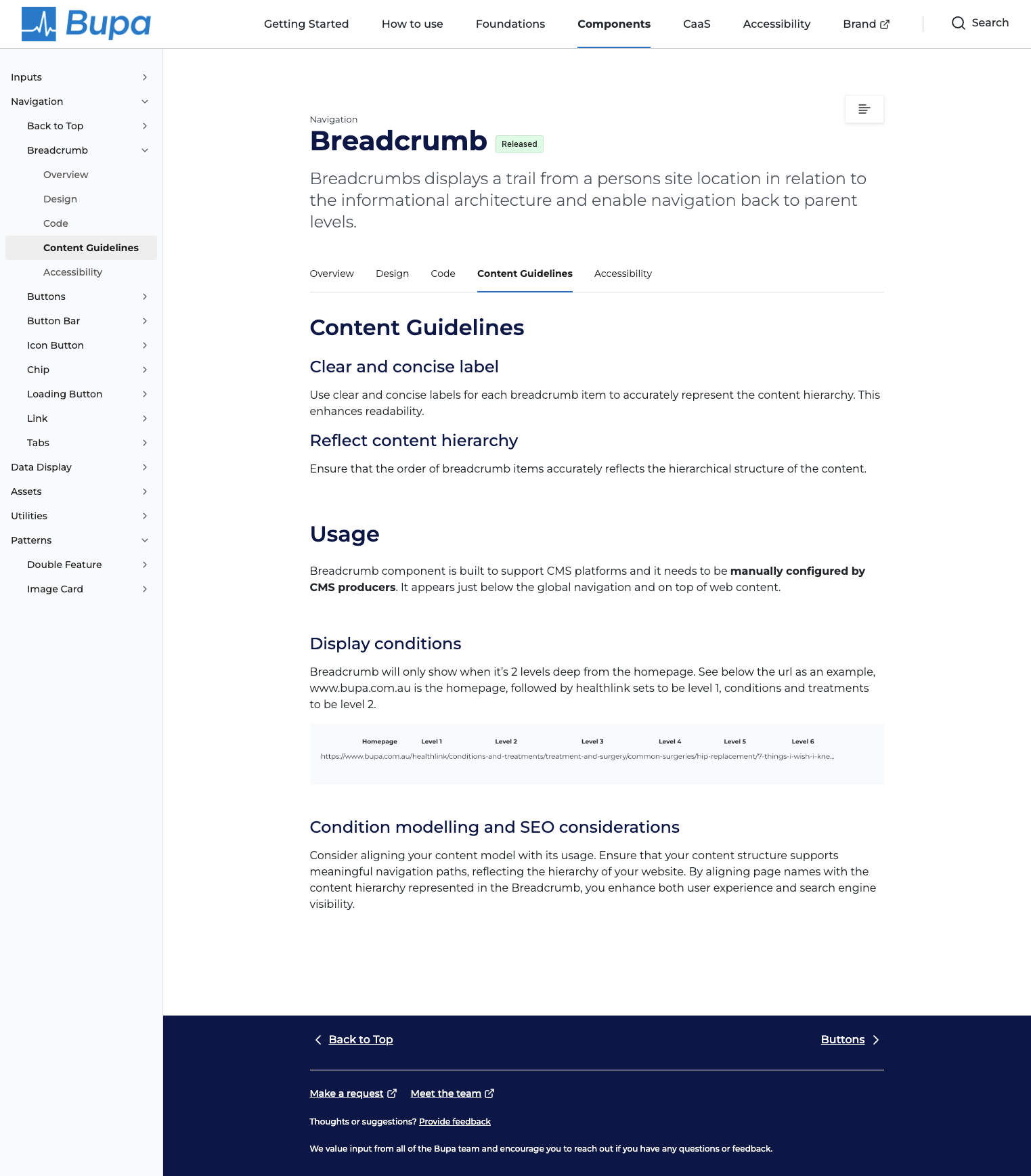
Breadcrumbs was the next item contributed to the design system from my squad. This component, alongside tooltips showed that Bupa needed to define a streamlined approval process and final decisions makers.
To help the overlapping approval process along, a heuristic evaluation was done to validate a design direction.